بعد المعاناه من البرامج الممله في تعديل وتصميم الشكل المناسب لي ما حصلت ؟
قلت اجرب والخبط لين اجد حل والحمدلله تم بتسميه والتوكل على الله ... تم
التطبيق على الفرونت بيج ! ولكن لبد من مشاكل بس بسيطهـ
ومثال في التعريب وهي مشكله اولهـ وحلها ان شاء الله تنتهي
انا اعتقد اول ما تسجل ما يقبل اي تعديل منك بالعربيه خله كم يوم وفعل استضافتك من المدونه هذي شكوكي في الامر
المهم نتابع درسنا اللى سويتهـ وتم بالنجاح وهي قائمه طواليهـ في الواجهه ووضع الروابط عليها
تدخل على مدونتك والى قالب
ابدأ باستخدام نموذج أساسي، ثم خصّص الخلفية والتنسيق والألوان والخطوط، وغير ذلك...
مباشرة في المدونة
ابدأ باستخدام نموذج أساسي، ثم خصّص الخلفية والتنسيق والألوان والخطوط، وغير ذلك...
مباشرة في المدونة
تحرير HTML
وتشاهد مثل الصوره

تبحث عن ما تحتاج تعديله .. ويتم النسخ تضليل والضغط على
Ctrl - C
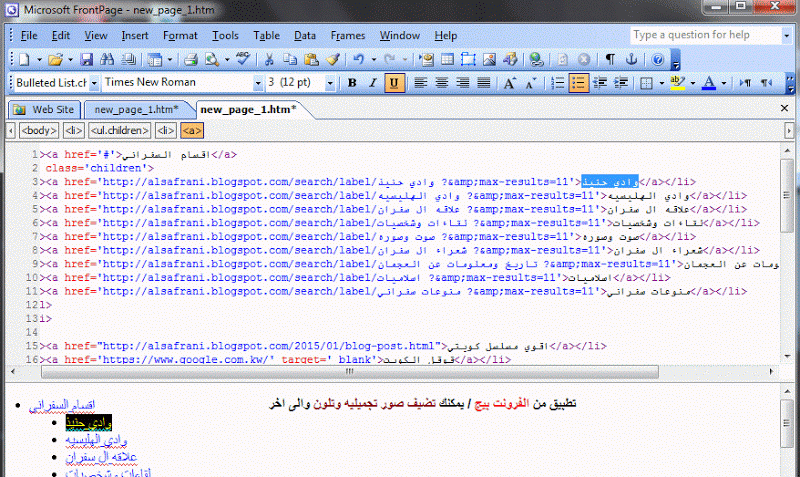
وتذهب لفرونت بيج بعد التضيف من كود الفرونت بيج مثلا شاهد الصوره

كود القائمه تفضل بالنسخ والتعديل ما يناسبكـ باصفحات المدونه
| </li> <li><a href="#">قسم السكربتإأت</a> <ul class='children'> <li><a href="http://alsafrani.blogspot.com/p/blog-page_42.html">سكربتات عربيه</a></li> <li><a href="http://alsafrani.blogspot.com/p/blog-page_2.html">سكربتات اجنبيه</a></li> <li><a href="http://alsafrani.blogspot.com/p/blog-page_92.html">جافا سكربت</a></li> <li><a href="http://alsafrani.blogspot.com/p/blog-page_7.html">برمجتنا الخاصه</a></li> </ul> </li> <li><a href="#">قسم الدروس</a> <ul class='children'> <li><a href="http://alsafrani.blogspot.com/p/blog-page_70.html">الفوتوشوب</a></li> <li><a href="http://alsafrani.blogspot.com/p/blog-page_84.html">الفلاشات</a></li> <li><a href="http://alsafrani.blogspot.com/p/blog-page_14.html">الحاسوب</a></li> </ul> </li> <li><a href="http://alsafrani.blogspot.com/2015/01/blog-post.html">اقوي مسلسل كويتي</a></li> <li><a href="http://alsafrani.blogspot.com/2015/01/blog-post_2.html">مواضيع المدونه</a></li> <li><a href="#">خدمات BlogspoT</a> <ul class='children'> <li><a href="http://alsafrani.blogspot.com/p/blog-page_97.html">قوالب BlogspoT</a></li> <li><a href="http://alsafrani.blogspot.com/p/blog-page_4.html">دروس المدونه</a></li> </ul> </li> <li><a target="_blank" href="https://www.google.com.kw/">قوقل الكويت</a></li> <li><a href="http://alsafrani.blogspot.com/p/personal-sites.html">مواقع مهمه</a></li> <li><a href="http://alsafrani.blogspot.com/p/blog-page_83.html">إهل الصحرإأء</a></li> <li><a href="http://alsafrani.blogspot.com/2015/01/blog-post_94.html">منوعإأت مختاره</a></li> <div id='search-area'> <form action='/search' id='searchform' method='get'> <div> |

بهذا الشكل ومبروك عليكـ
اما متابعه الدرس الثاني <<<
اضافه الروابط بتعديل الاقسام في المدونه بقائمه مييزه ومع افرعتها بشرح هايف السفراني
تم اكتشاف ان المدونه ملخبطه ... ودرسنا هذا ؟ ان القوالب تختلف انتبه في التطبيق هذا الاهم بحفظ القالب الحالي عند الخطئ
الدرس سهل جدا بس يحتاج التركيز منك لفهم الموضوع بلا اخطاء
لان المدونهـ للاسف اي خطئ يجبرك بالارجاع ولا اخذ نسخه احتياطيه وهو مهم في اي امر من التعديلات ؟
نتابع درسنا الاهم في المدونه عند الانشاء لتكون براحه نفسيه وتتبع التالى من الدروس المهمه
بس دعواتكم لي بالخير ولا ابي منكم غير السلامه
مثال على التطبيق والشرح شهد الصوره

الكود هذا انتبهـ منه بالفهم
كل ما عليك اضافتهاااا تحت كود
<div id='navbar2-mid'><li><a href='#'>اسم القسم لفرعيه</a>
<ul class='children'><li><a href='#'>هنا وضع القسم ؟ وهو الفرعي</a></li>
</ul>
</li>
كود مخصص تلقائي من المدونهـ بهذا الشكل
search/label/
مثال التعديل على كود القائمه الفرعيه لكود اللى فوق
<div id='navbar2-mid'><li><a href='#'>اسم القسم لفرعيه</a>
<ul class='children'><li><a href='#'>هنا وضع القسم ؟ وهو الفرعي</a></li>
</ul>
</li>
كود مخصص تلقائي من المدونهـ بهذا الشكل
search/label/
مثال التعديل على كود القائمه الفرعيه لكود اللى فوق

وهذا كود تلقائي
<li><a href="http://alsafrani.blogspot.com/2015/01/blog-post.html">اقوي مسلسل كويتي</a></li>
<li><a href='https://www.google.com.kw/' target='_blank'>قوقل الكويت</a></li>
<li><a href='https://www.google.com.kw/' target='_blank'>قوقل الكويت</a></li>
وهنا الكود الفرعي فقط غير المسمي ورابط المدونه بالاحمر
<li><a href='#'>اقسام السفراني</a>
<ul class='children'>
<li><a href='http://alsafrani.blogspot.com/search/label/وادي حنيذ ?&max-results=11'>وادي حنيذ</a></li>
<ul class='children'>
<li><a href='http://alsafrani.blogspot.com/search/label/وادي حنيذ ?&max-results=11'>وادي حنيذ</a></li>

والسلام ختام






0 تعليقات