تنسيق قائمة وسحابة التسميات Label بعده اشكال
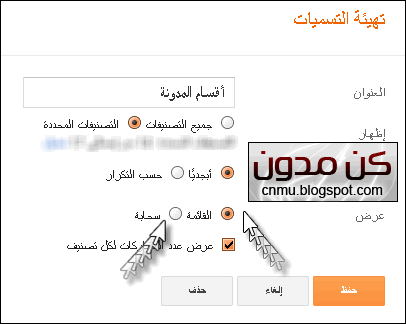
الان عندك عده اشكال ولزم تطبق بعد الاضافه بمثل هذي الصوره مهم جدا

ابحث عن هذا
]]></b:skin>أضف الكود التالي فوقه
#Label1 li { float: right; background:#fafafa url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOnZgqditgcPa9Q5ouTrn0Lou4cwzB6Uzl8m9wwfG4KQiKyoFfHhhJHKHcDc3Lt-8ViEG6vjAniLRjJImcv3Jxua91PFWRVzL-1bnQFU3AiOkc1i6bnaxNZRCFQ1LdwW5ZsXnnc2zl9Gs2/s16/folder.png)no-repeat scroll 121px 9px;padding: 5px 25px 7px 9px; font-size: 12px; margin: 0 4px 10px 0; display: inline-block; border: 1px solid #d7d7d7; -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px;color:#aeaeae; width:108px; } #Label1 li a{color:#000;} #Label1 li:hover { background:#ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOnZgqditgcPa9Q5ouTrn0Lou4cwzB6Uzl8m9wwfG4KQiKyoFfHhhJHKHcDc3Lt-8ViEG6vjAniLRjJImcv3Jxua91PFWRVzL-1bnQFU3AiOkc1i6bnaxNZRCFQ1LdwW5ZsXnnc2zl9Gs2/s16/folder.png)no-repeat scroll 121px 9px;}
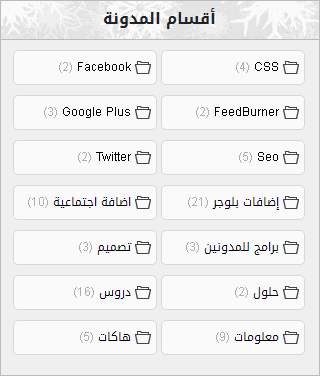
الشكل الاول

ولتنسيق الشكل غير التالي
هذا اللون هو لون الأزرار #fafafa
وهذا اللون هو لون الأزرار عند تمرير الماوس #ffffff
وهذا هو لون الإطار #d7d7d7
وهذا لون الخط #aeaeae
وهذا لون الخط عند تمرير الماوس
#000
والرقم 5 هو درجة استدارة الزر قم بالزيادة أو الإنقاص حتى تصل للنتيجة التي ترضيك
الرابط المعلم بالأحمر هو رابط الأيقونة الصغيرة على الأزرار قم بتغيرها بأى رابط أيقونة أخرى تنسابك مع مراعاة أن يكون المقاس 16
x16
في حالة أردت تعديل حجم الأزرار قم بزيادة الأرقام المعلمة بالأزرق بنفس النسبة ان زدت أحدها 10 زد الآخرين كذلك






0 تعليقات