نشاهد التطبيقات
الدخول
الدخول
]]></b:skin>

#blog-pager{clearboth;margin30px auto;text-aligncenter; padding 7px;} .blog-pager {background none;} .displaypageNum a,.showpage a,.pagecurrent{padding 3px 7px;margin-right5px;background#E9E9E9;color #888;border1px solid #E9E9E9;} .displaypageNum ahover,.showpage ahover,.pagecurrent{background#CECECE;text-decorationnone;color #000;}.showpageOf{displaynone!important} #blog-pager .showpage, #blog-pager .pagecurrent{font-weightbold;color #888;} #blog-pager .pages{bordernone;}

#blog-pager{clearboth;margin30px auto;text-aligncenter; padding 7px;} .blog-pager {background none;} .displaypageNum a,.showpage a,.pagecurrent{padding 5px 10px;margin-right5px; color #F4F4F4; background-color#404042;-webkit-box-shadow 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}.displaypageNum ahover,.showpage ahover, .pagecurrent{background#EC8D04;text-decorationnone;color #fff;} #blog-pager .showpage, #blog-pager, .pagecurrent{font-weightbold;color #000;}.showpageOf{displaynone!important} #blog-pager .pages{bordernone;-webkit-box-shadow 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}

#blog-pager{clearboth;margin30px auto; padding 7px; text-aligncenter;font-size 11px;background-image -webkit-gradient(linear,left bottom,left top,color-stop(0, #000000),color-stop(1, #292929));background-image -o-linear-gradient(top, #000000 0%, #292929 100%);background-image -moz-linear-gradient(top, #000000 0%, #292929 100%);background-image -webkit-linear-gradient(top, #000000 0%, #292929 100%);background-image -ms-linear-gradient(top, #000000 0%, #292929 100%);background-image linear-gradient(to top, #000000 0%, #292929 100%); padding 6px;-webkit-border-radius 3px;-moz-border-radius 3px;border-radius 3px;} .blog-pager {background none;}.displaypageNum a,.showpage a,.pagecurrent{padding 3px 10px;margin-right5px; color #fff;}.displaypageNum ahover,.showpage ahover,.pagecurrent{background-image -webkit-gradient(linear,left bottom,left top,color-stop(0, #59A2CF),color-stop(1, #D9EAFF));background-image -o-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image -moz-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image -webkit-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image -ms-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image linear-gradient(to top, #59A2CF 0%, #D9EAFF 100%);text-decoration none;color #000;-webkit-border-radius 3px;-moz-border-radius 3px;border-radius 3px;} .showpageOf{displaynone!important}.blog-pager-older-link, .home-link, .blog-pager-newer-link {background transparent;} a.blog-pager-older-link, a.home-link, a.blog-pager-newer-link {color #fff;} #blog-pager .pages{bordernone;background none;}

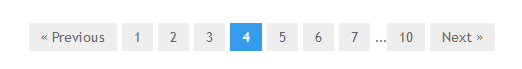
#blog-pager{clearboth;margin30px auto;text-aligncenter; padding 7px;} .blog-pager {background none;} .displaypageNum a,.showpage a,.pagecurrent{font-size 14px;padding 5px 12px;margin-right5px; color #666; background-color#eee;} .displaypageNum ahover,.showpage ahover, .pagecurrent{background#359BED;text-decorationnone;color #fff;} #blog-pager .pagecurrent{font-weightbold;color #fff;background#359BED;} .showpageOf{displaynone!important} #blog-pager .pages{bordernone;}

#blog-pager{clearboth;margin30px auto;text-aligncenter; padding 7px; } .blog-pager {background none;} .displaypageNum a,.showpage a,.pagecurrent{font-size 13px;padding 5px 12px;margin-right5px; color #3E5801; background-color#E0EDC1;} .displaypageNum ahover,.showpage ahover, .pagecurrent{background#FEF6DF;text-decorationnone;color #E16800;} #blog-pager .pagecurrent{font-weightbold;color #D25E71;background#FFDEDF;} .showpageOf{displaynone!important} #blog-pager .pages{bordernone;}

#blog-pager{clearboth;margin30px auto;text-aligncenter; padding 7px; } .blog-pager {background none;} .displaypageNum a,.showpage a,.pagecurrent{font-size 13px;padding 5px 12px;margin-right5px; color #AD0B00; background-color#FAB001;} .displaypageNum ahover,.showpage ahover, .pagecurrent{background#DB4920;text-decorationnone;color #fff;} #blog-pager .pagecurrent{font-weightbold;color #fff;background#DB4920;} .showpageOf{displaynone!important} #blog-pager .pages{bordernone;}

#blog-pager{clearboth;margin30px auto;text-aligncenter; padding 7px; } .blog-pager {background none;} .displaypageNum a,.showpage a,.pagecurrent{font-size 12px;padding 5px 12px;margin-right5px; color #222; background-color#eee; border 1px solid #EEEEEE;} .displaypageNum ahover,.showpage ahover, .pagecurrent{background#E5E5E5;text-decorationnone;color #222;} #blog-pager .pagecurrent{font-weightbold;color #fff;background#DB4920;} .showpageOf{displaynone!important}#blog-pager .pages{bordernone;}
Note if you want to hide the First and Last buttons add this line below the CSS code
ملاحظة إذا كنت تريد إخفاء الاول والاخير أزرار إضافة هذا الخط تحت كود CSS
.firstpage, .lastpage {display none;}
</body>فوقه
bif cond='datablog.pageType != "item"' bif cond='datablog.pageType != "static_page"' script type='textjavascript' ![CDATA[ var perPage=7; var numPages=6; var firstText ='First'; var lastText ='Last'; var prevText ='« Previous'; var nextText ='Next »'; var urlactivepage=location.href; var home_page=; ]] script script src=httphelplogger.googlecode.comsvntrunkpage-navigation2.js bif bif
Configuration After installing, you might want to change these default settings
perPage 7, numPages 6, var firstText ='First'; var lastText ='Last'; var prevText ='« Previous';var nextText ='Next »'; }
1) perPage how many posts will be shown in each page (7). This value has to be the same as the number of posts on the main page. Otherwise, add the same number by going to Settings Formatting and type it in the Show at most field, then click on the Save Settings button.
2) numPages how many pages will be shown in the page navigation (6)
3) to replace the 'First', 'Last', « Previous and Next » texts, just type your own within the quotes.
Labels fix
By default, Blogger will show 20 posts on label pages. To make this widget appear on label pages, we will have to cut down this down to the value that we gave for the perPage variable.
Find each occurrence of the following code snippet
exprhref='datalabel.url'
Replace it with this one below
exprhref='datalabel.url + &max-results=7'
Here 7 is the number of posts to be displayed per page.
Step 8. Click on the Save Template button and that's it! Enjoy
http://helplogger.blogspot.com/2014/04/how-to-add-numbered-page-navigation-widget-for-blogger.html
2) numPages how many pages will be shown in the page navigation (6)
3) to replace the 'First', 'Last', « Previous and Next » texts, just type your own within the quotes.
Labels fix
By default, Blogger will show 20 posts on label pages. To make this widget appear on label pages, we will have to cut down this down to the value that we gave for the perPage variable.
Find each occurrence of the following code snippet
exprhref='datalabel.url'
Replace it with this one below
exprhref='datalabel.url + &max-results=7'
Here 7 is the number of posts to be displayed per page.
Step 8. Click on the Save Template button and that's it! Enjoy
http://helplogger.blogspot.com/2014/04/how-to-add-numbered-page-navigation-widget-for-blogger.html
وسلامتكم






0 تعليقات